Von vielen Websites und Apps kennt man mittlerweile die „Floating Action Buttons“ – also Buttons, die etwa rechts unten am Bildschirmrand kleben, immer mitscrollen und mit einer passenden Aktion verbunden sind. In Chat-Apps kann man neue Unterhaltungen öffnen, bei Dienstleistungs-Unternehmen mit einem Chatbot oder echten Menschen chatten, und so weiter.

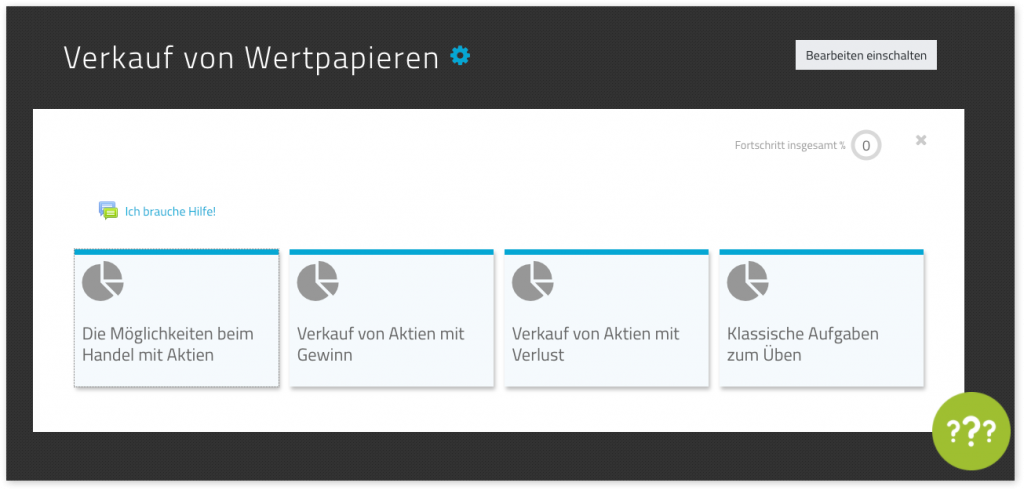
In einem moodle- bzw. mebis-Kurs könnte so ein omnipräsenter Button praktisch sein, um etwa auf ein Hilfe-Forum zu verweisen oder auf eine Aktivität, die man im Kurs immer wieder braucht:
- Hilfe-Forum bei digitalen Lernzirkeln, Lernleitern oder Wochenplänen, wenn also Schülerinnen und Schüler selbstständig arbeiten,
- Journal/Tagebuch, wenn im Kurs immer wieder neue Erkenntnisse festgehalten oder das Gelernte reflektiert werden soll,
- Link zum Profil, wenn Schülerinnen und Schüler im Kurs immer wieder Badges erhalten und sich diese im Profil ansehen sollen,
- Link zum Kurs selbst, wenn die Navigation über den Zurück-Button aus irgendeinem Grund problematisch ist, …
Button in Textblock einfügen und fixieren
Damit der Button überall im Kurs sichtbar ist, erzeugt man ihn in einem Textblock. Diesen Textblock konfiguriert man so, dass er auf allen Seiten des Kurses sichtbar ist. Und abschließend passt man den HTML-Code minimal an, um den Button an die rechte, untere Ecke des Fensters zu fixieren.
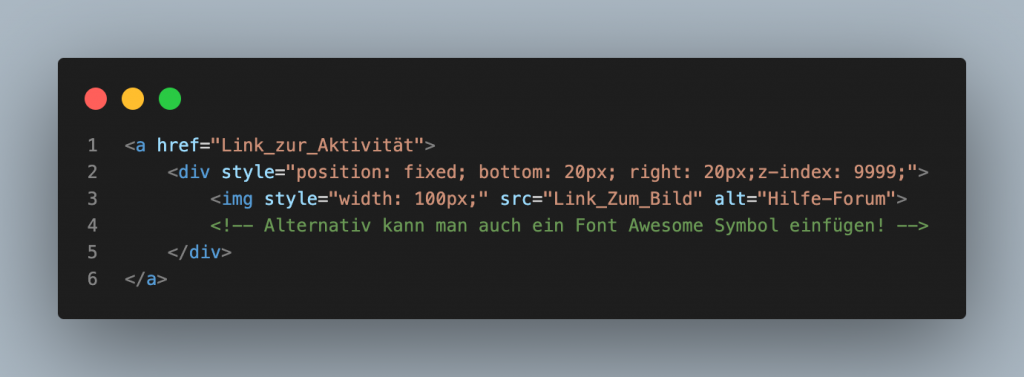
- Bild normal über den Texteditor in den Textblock einfügen
- Bild wie gewohnt über den Texteditor mit Link versehen zum gewünschten Ziel
- Link & Bild innerhalb eines <div> Elements platzieren
- <div> Element fixieren mit position:fixed , nach ganz oben heben mit z-index: 9999 und dann noch etwas Luft in den Ecken geben mit bottom:20px; right: 20px