Ich habe vor vier Monaten eine PV-Anlage mit einem GoodWe Wechselrichter bekommen. Das Überschussladen meines Elektro-Autos wollte ich mit evcc, einer open source Software als Steuerung zwischen Wechselrichter und Wallbox realisieren. Leider spricht evcc derzeit (Mai 2023) GoodWe Wechselrichter per WLAN nicht direkt an, und zeitgleich liefert Home Assistant als Smart Home Zentrale sehr interessante Strom-Statistiken. Da die Einrichtung nicht ganz trivial und nirgends dokumentiert ist und in einem GitHub Issue die Bitte aufkam, hier also die Dokumentation meines Setups, um das Szenario aus der Überschrift zu realisieren.
Mein Setup
- GoodWe GW8K-ET Wechselrichter mit WLAN Modul
- Raspberry Pi 3b
- easee Wallbox
- Shelly Plug S WLAN-Steckdose
- Opel Corsa-e (bzw. in zwei Wochen Tesla Model Y)
Schritt 1: Home Assistant installieren
Da Home Assistant (HA) durchgehend läuft, will ich es nicht auf einem „großen“ Computer mit relativ viel Strom laufen haben, sondern auf einem kleinen Raspberry Pi. Ich hatte noch einen 3b rumliegen, deshalb habe ich HA als Betriebssystem gemäß deren Anleitung auf eine SD-Karte installiert. Dazu gibt’s super Anleitungen, wie etwa direkt von HA, deshalb hier nur der Link.
Schritt 2: GoodWe Integration hinzufügen und Wechselrichter-Daten auslesen
Jetzt ist es Zeit, die Daten des Wechselrichters in HA auszulesen. Dazu fügt man eine „Integration“ hinzu, in meinem Fall die GoodWe Integration. Das geht über „Einstellungen“ >> Geräte und Dienste >> GoodWe.
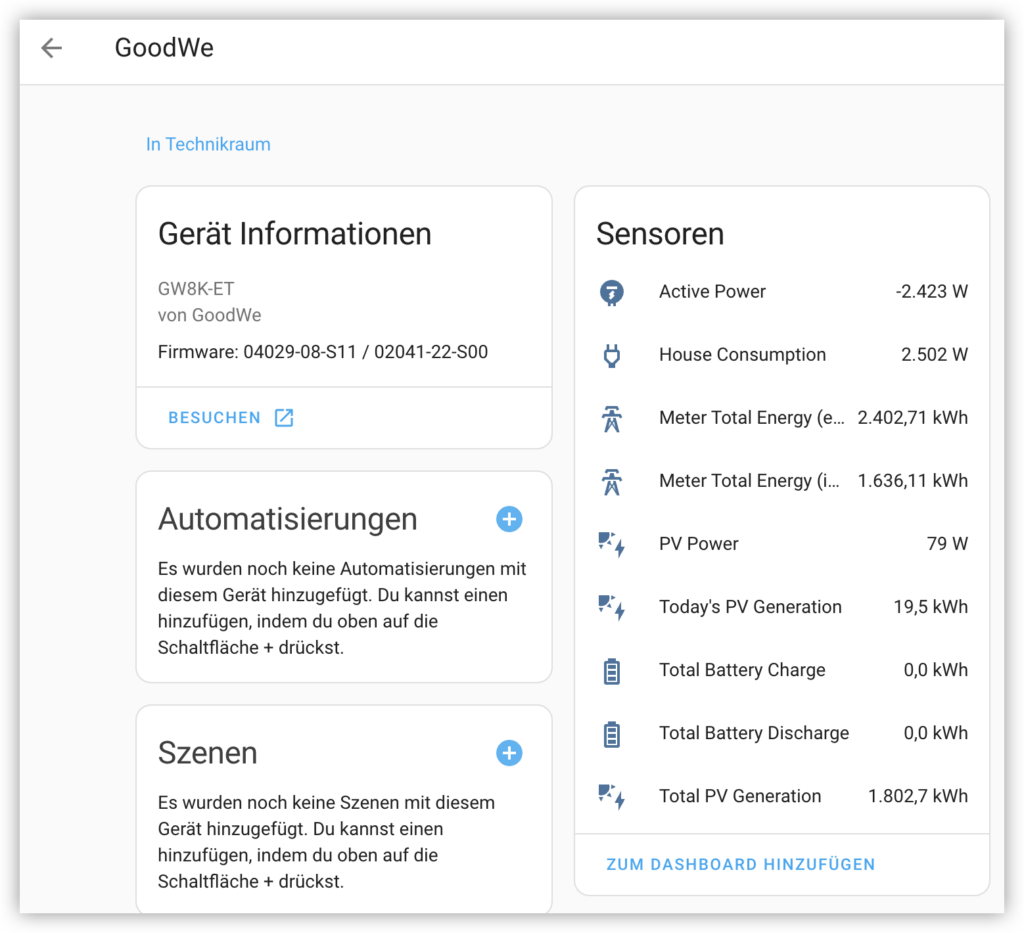
Im Dialogfenster gibt man nun die IP-Adresse des Wechselrichters ein. Diese findet man z.B. über das Menü seines WLAN-Routers heraus. Die Integration erkennt den Wechselrichter und greift jetzt alle Daten ab. Nach Bestätigung sieht man die Integration und die „Sensoren“, also die einzelnen Messwerte, die der Wechselrichter übermittelt:

Schritt 3: Energie-Dashboard konfigurieren
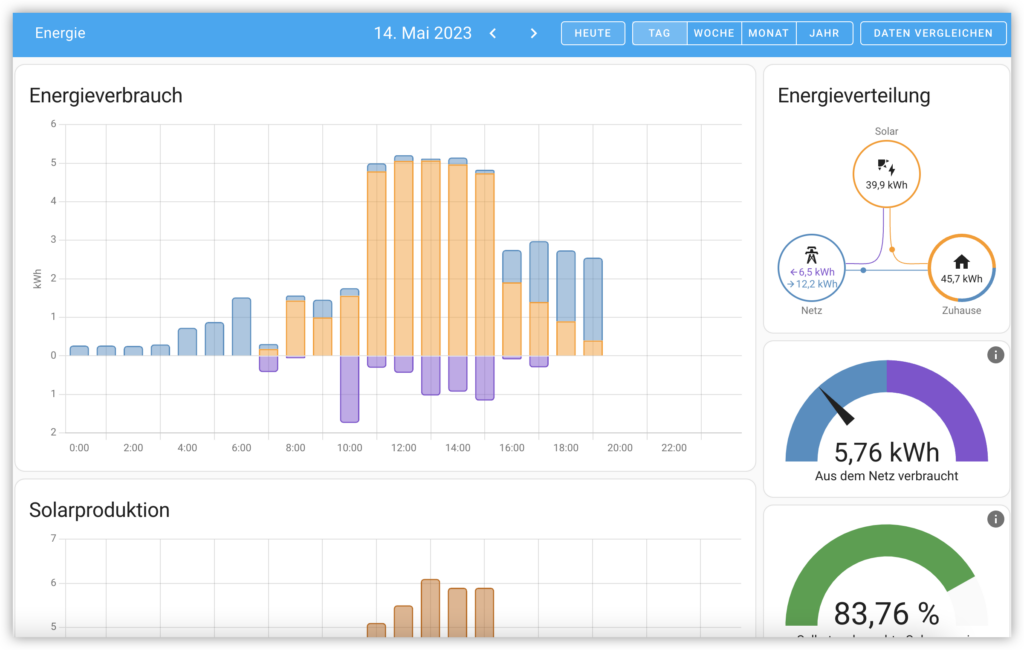
Das Energie-Dashboard liefert sehr interessante Diagramme zum Energieverbrauch, hier mal als Beispiel der heutige Tag:

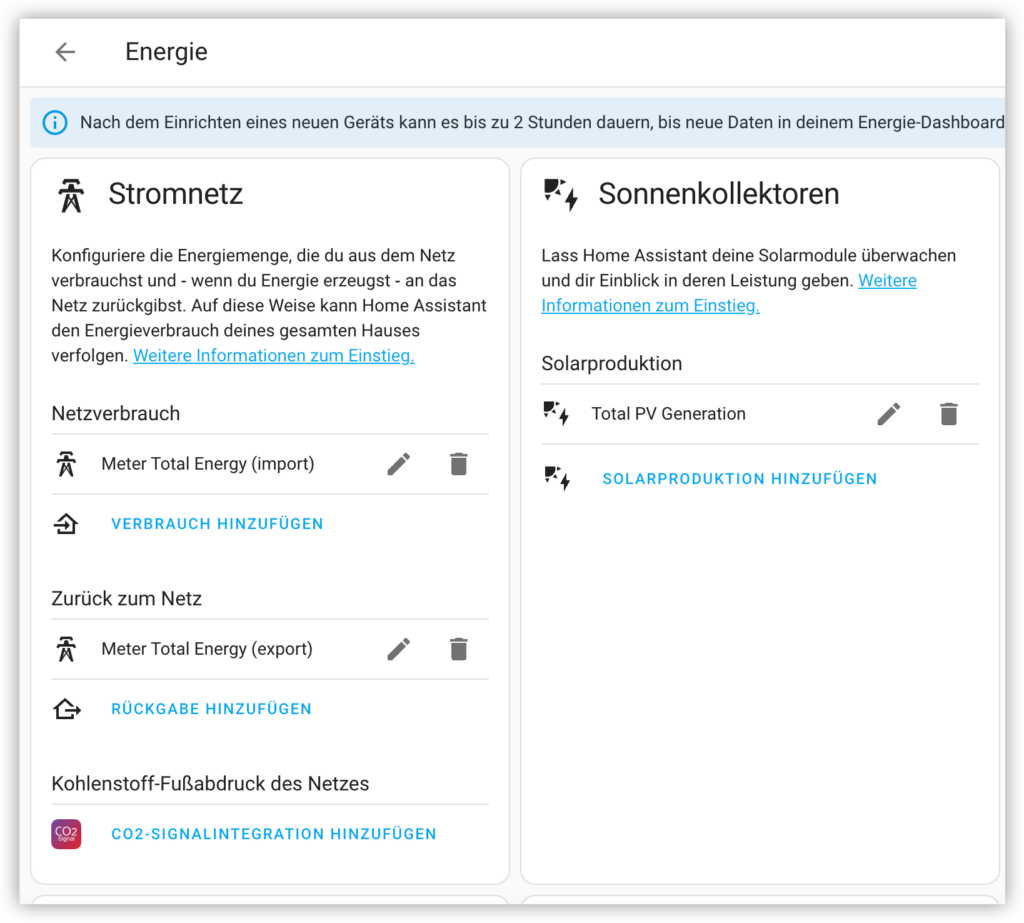
Damit HA die Statistiken berechnen kann, benötigt es drei Daten bzw. „Sensoren“ vom Wechselrichter, nämlich
- Netzverbrauch: Meter Total Energy (import)
- Zurück ins Netz: Meter Total Energy (export)
- Sonnenkollektoren: Total PV Generation
So sieht das dann in der Konfiguration aus:

Schritt 4: MQTT als Nachrichtenprotokoll konfigurieren: Mosquitto broker, Node-RED, mqtt-core
Ab jetzt wird’s komplizierter: Da evcc die Daten des GoodWE Wechselrichters nicht direkt lesen kann, müssten wir den Umweg über mqtt gehen, ein gängiges Nachrichtenprotokoll von Smart Home Geräten (u.a.). Dazu brauchen wir
- core-mosquitto Integration: Eine Core-Integration für mqtt
- Mosquitto broker Add-on
- Node-RED Add-on: damit kommen die Sensor-Daten bei jeder Veränderung in einen „topic“ (deutsch: Thema), den evcc später auslesen kann
mosquitto-Integration und Add-on
Nach der Installation der core-mosquitto Integration und der Broker Add-Ons muss man diese beiden konfigurieren. Hier gibt’s nichts Besonderes einzustellen, der „Dokumentation“-Tab sagt alles bzw. Werkseinstellungen passen. Dementsprechend habe ich vorab für mosquitto einen eigenen HA-Benutzer angelegt, dessen Daten man bei der mosquitto-Einrichtung einfach eingibt.
Node-RED bringt Sensordaten in ein MQTT-Thema
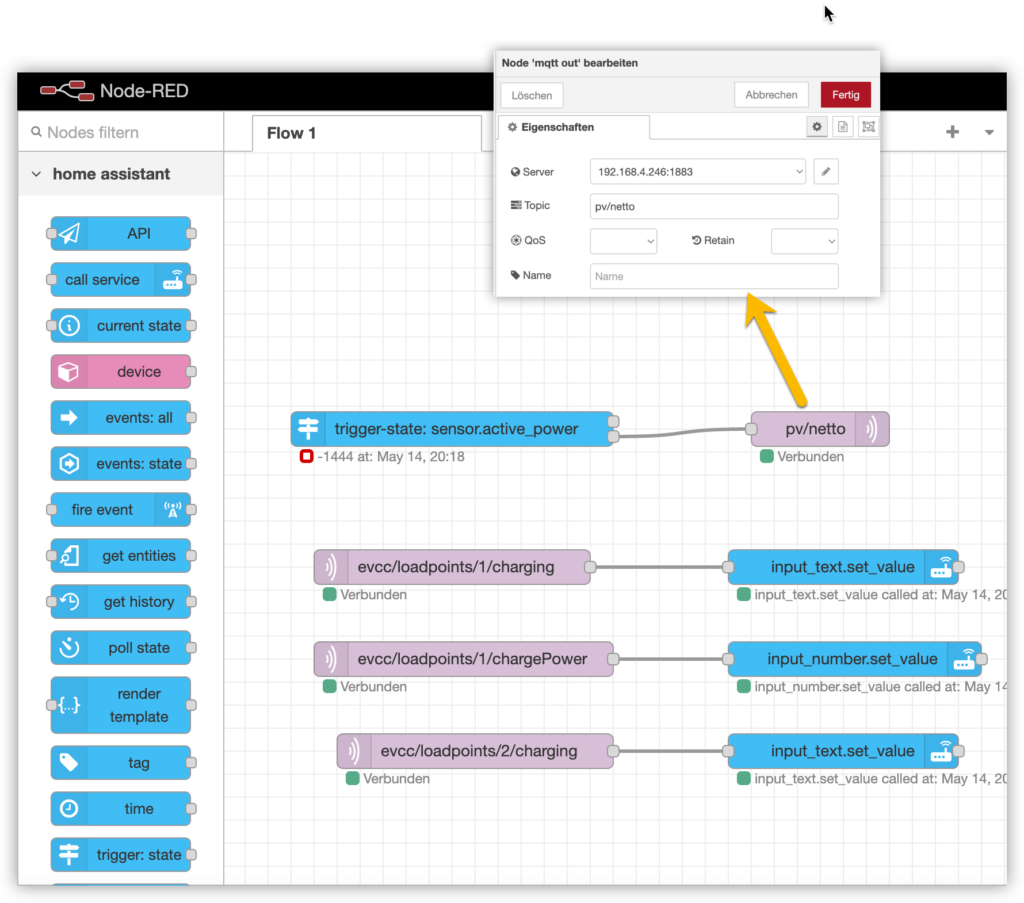
Nachdem mqtt läuft, ist es nun Zeit, Node-RED zu konfigurieren. In einer Drag-and-Drop Oberfläche kann man hier Workflows zusammenbauen:

Für dieses Tutorial ist nur der obere Workflow relevant, der aus dem Trigger „trigger-state“ und dem Netzwerk-Baustein mqtt out besteht. Diese beiden Bausteine zieht man in das weiße Feld und verbindet es anschließend durch Ziehen der Quadrate.
- Bei trigger-state wählt man als Sensor den sensor.active-power aus. Dieser entpricht dem, was ins Netz gespeist bzw. aus dem Netz zugekauft wird. Bei jeder Änderung dieser Zahl (oft im Sekundentakt) wird der Workflow ausgelöst.
- Bei mqtt out muss man den mqtt-Server und das Thema konfigurieren. Die Server-Adresse ist in der Regel IP-Adresse-von-HA:Port-von-mqtt, also z.B. 192.168.4.246:1883; Bei der Konfiguration muss man auch einen Benutzer angeben, hier trägt man Benutzername und Passwort des oben genannten MQTT-Benutzers aus Home Assistant ein. Das Thema/topic kann man frei benennen, ich habe hier „pv/netto“ festgelegt.
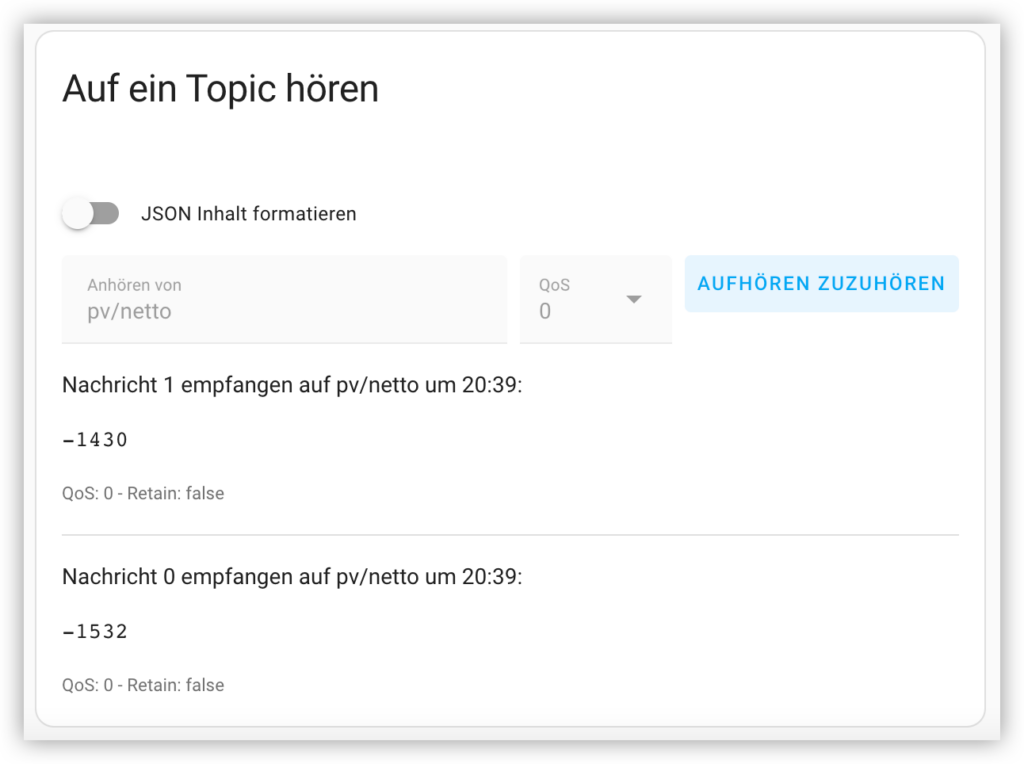
In der core-mosquitto Integration kann man nun testen, ob der Workflow funktioniert: Dazu „abonniere“ ich das Thema „pv/netto“ und „höre“ auf jede Änderung:

Schritt 5: evcc installieren und per yaml-Datei konfigurieren
evcc ist ganz einfach über das gleichnamige Add-on zu installieren. Für die Konfiguration braucht man außerdem das File Editor Add-on, weil diese über eine yaml-Datei (hurra, yaml …) funktioniert.
Im File Explorer legt man nun zwei Sachen im Ordner config/ an:
- die evcc.yaml Datei, deren Inhalt gleich folgt.
- einen Ordner evccdata (der ist nicht weiter von Bedeutung)
Im File Editor bearbeitet man nun seine individuelle yaml-Datei, die die „Bausteine“ zur Wallbox, zum Auto, zum Tarif usw. enthält. Hier meine yaml-Datei mit anonymisierten Benutzerdaten:
network:
schema: http
host: 192.168.4.246
port: 7070
interval: 10s # control cycle interval
sponsortoken:
123
telemetry: true
plant: 123123123
meters:
- name: grid
type: custom
power: # Leistung (W)
source: mqtt
topic: pv/netto
scale: -1
timeout: 30s # don't accept values older than timeout
# for documentation see https://docs.evcc.io/docs/devices/chargers
chargers:
- name: easeecharger
type: template
template: easee
user: user@name.de
password: password123
charger: EH123
- name: shellyplug1
type: template
template: shelly
host: 192.168.4.248
user: user@name.de
password: password123
standbypower: 15
# vehicle definitions
# for documentation see https://docs.evcc.io/docs/devices/vehicles
vehicles:
- name: opel_corsa_e
type: template
template: opel
title: OpelCorsaE
user: user@name.de
password: password123
targetSoc: 80
capacity: 50
# site describes the EVU connection, PV and home battery
site:
title: Home # display name for UI
meters:
grid: grid # grid meter
#pv:
# - my_pv # list of pv inverters/ meters
loadpoints:
- title: Wallbox # display name for UI
charger: easeecharger # Wallbox Referenz
vehicle: opel_corsa_e # Referenz auf Standardfahrzeug
mode: pv # charge mode (off, now, minpv, pv)
- title: Steckdose
charger: shellyplug1
phases: 1
mode: pv
# tariffs are the fixed or variable tariffs
# cheap (tibber/awattar) can be used to define a tariff rate considered cheap enough for charging
tariffs:
currency: EUR # three letter ISO-4217 currency code (default EUR)
grid:
type: fixed
price: 0.38 # EUR/kWh
feedin:
# rate for feeding excess (pv) energy to the grid
type: fixed
price: 0.08 # EUR/kWh
# mqtt message broker
mqtt:
broker: 192.168.4.246:1883
user: mqtt-user
password: password123Für die Information, wie viel Strom evcc zum Laden nutzen kann, abonniert evcc das mqtt-Thema, das ich oben konfiguriert und über Node-RED aktualisieren lasse. Dazu braucht es zwei Einträge:
- In meiner Datei ganz unten ist der Abschnitt mqtt. Hier ist der mqtt-Server und Benutzer eingetragen, der zuvor konfiguriert wurde (vgl. mosquitto und Node-RED).
- Bei meter wird die aktuelle Einspeise- bzw. Zukauf-Leistung abgefragt. Zur Erinnerung: Das ist im Endffekt der sensor.active-power Wert bzw. genau der Wert, der auch am Stromzähler live abgelesen werden könnte. Dazu wird als source: mqtt angegeben, das selbst festgelegte Thema (in meinem Fall pv/netto und hier zusätzlich der scale: -1, weil der GoodWe-Sensor den Wert mit einem für evcc falschen Vorzeichen ausliefert.
In diesem Beitrag geht es nur um die GoodWe Integration, deshalb lasse ich die Beschreibungen für Wallbox und Co. weg.
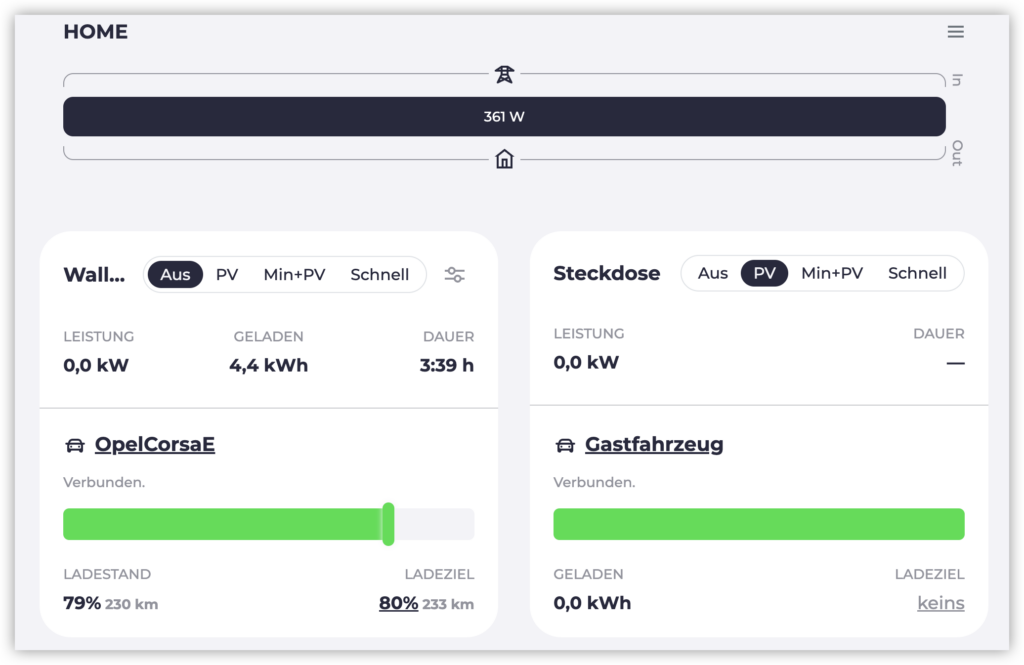
Jetzt müsste alles klappen, sprich der Balken oben müsste den Wert anzeigen, den auch der Stromzähler anzeigt. Und damit ist evcc bereit, die Wallbox zu steuern.

Ich hoffe, mit dieser Dokumentation konnte ich den einen oder anderen helfen. Viel Spaß beim Überschussladen!

