In einem meiner (bzw. meiner Dienststelle) Selbstlernkurse ist dem Kollegen Stefan aus dem Twitterlehrerzimmer aufgefallen, dass ich für manche Inhalte farbige Kästen verwende, die sich vom restlichen Inhalt hervorheben. Da er mich nach denen fragte, schreibe ich kurz einen Beitrag dazu. Here we go!

Wie die kleinen Überschriften schon sagen, haben die Kästen individuelle „Aufgaben“ im Kurs: Sie heben den Inhalt hervor, ziehen sich in ihrer Verwendung konsequent durch und verfolgen jeweils ein spezielles Ziel oder „Motto“.
Die typischsten Kästen
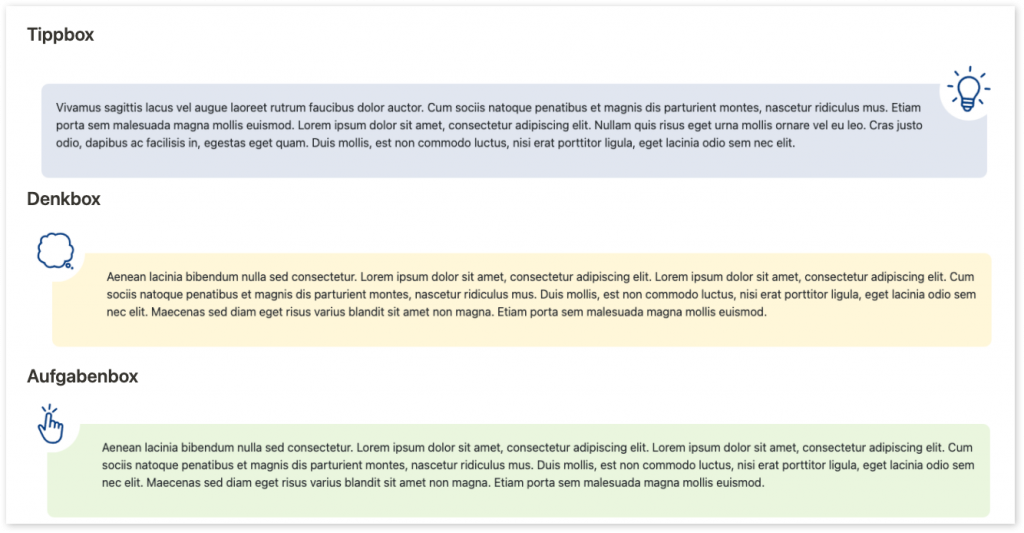
Tippkästen geben kollegiale Tipps und Tricks zum Inhalt des Abschnitts. Diese versuche ich so zu formulieren, wie ich es Kolleginnen und Kollegen auch beim Kaffee oder im Lehrgang sagen würde.
Denkboxen nutze ich für Arbeitsaufträge, bei denen Teilnehmende nicht aktiv irgendwelche Aufgaben in moodle erledigen müssen. Stattdessen sollen sie über den vorangegangenen Inhalt kurz nachdenken, auf eine ähnliche Situation im Klassenzimmer übertragen oder eigene Schlüsse ziehen. Sie sollen sich also bewusst Zeit für die Aufgabe nehmen, aber nicht direkt eine Aktivität im Kurs (Aufgabe, Forum, Feedback, usw.) erledigen.
Aufgabenboxen geben konkrete Arbeitsaufträge, die auch mit irgendeiner Aktivität verbunden sind: Der Inhalt soll im eigenen mebis-Kurs umgesetzt werden, ein eigenes Unterrichtsbeispiel soll entwickelt werden, eine typische Situation aus dem Unterricht soll beschrieben werden. Das Ergebnis soll dann innerhalb einer Aktivität des Lehrgangs, wie der Aufgabe, einem Forum, einem Glossar oder einem Journal als Text oder als Screenshot festgehalten werden.
So erzeuge ich die Kästen
Damit ich die Kästen schnell und einfach überall verwenden kann, füge ich sie mit einem praktischen TextExpander-Snippet in den Editor in moodle ein. Das gelingt überall, da der gesamte Code zum Design der Kästen direkt im Code-Schnipsel steckt, sodass ich nicht auf das custom CSS der Plattform angewiesen bin oder jeweils in jedem Kurs Klassen anlegen muss.
Mit den folgenden Codes erzeuge ich die Kästen:
Tippbox
<!-- Tippbox -->
<div class="container" style="padding-right: 30px"> <div style="position: relative; top: -30px; right: -15px; float: right;"> <img src="LINKZUMBILD.svg" width="80px"> </div> <div style="border-radius: 10px; background-color: #003C8120; padding: 20px; margin: 30px 0 20px 5px"> <p>XXX</p> </div> </div>
<!-- Tippbox Ende --> Denkbox
<!-- Denkbox -->
<div class="container" style="padding-left: 30px"> <div style="position: relative; top: -30px; left: -30px; float: left;"> <img src="LINKZUMBILD.svg" width="80px"> </div> <div style="border-radius: 10px; background-color: #FFD10030; padding: 20px; margin: 30px 0 20px 5px"> <p>XXX</p> </div> </div>
<!-- Denkbox Ende --> Aufgabenbox
<!-- Aufgabenbox -->
<div class="container" style="padding-left: 30px"> <div style="position: relative; top: -30px; left: -30px; float: left;"> <img src="LINKZUMBILD.svg" width="80px"> </div> <div style="border-radius: 10px; background-color: #88cf4530; padding: 20px; margin: 30px 0 20px 5px"> <p>XXX</p> </div> </div>
<!-- Aufgabenbox Ende --> Im Code muss dann nur noch das passende Bild verlinkt oder direkt in moodle hochgeladen werden. Ich selbst habe die Bilder auf einem FTP-Server liegen, von dem aus ich die Bilder einfach immer mit derselben Adresse einfügen kann. Das spart viel Zeit, da ich nicht jedes mal die Bilder hochladen muss.
Aber auch ohne FTP-Server geht das Erzeugen der Kästen durch die HTML-Schnipsel ganz schnell, insbesondere beim Einsatz von Tools wie TextExpander und Co.